The development of websites needs an easy-step web design process to achieve products that are structured well while maintaining attractiveness and functionality. You will discover an all-inclusive overview of the simplest way to create a website using an ideal web design process in this guide. The web design process in easy steps provides all users whether beginners or experienced designers with necessary guidance to produce excellent websites. See more blog
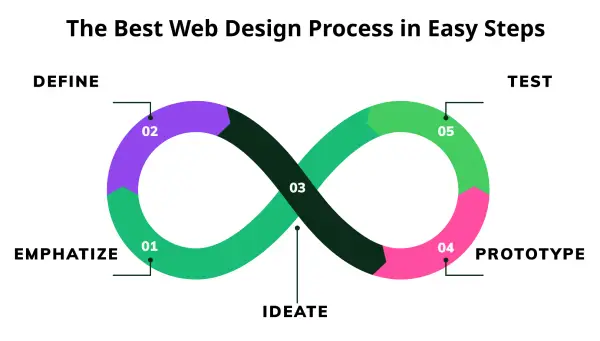
Best Web Design Process in Easy Steps:
Table of Contents
Step 1: Define your goals
Total website functionality depends on thorough testing processes for complete operational correctness. The execution of web design process testing demands three key points to be considered: web design process
- Who will use the website forms the basis of your target audience selection.
- Establish the essential goal for site visitors to perform such activities as buying or signing up for newsletters or initiating contact.
- To understand what your competition does well along with their weaknesses you need to examine comparable digital properties.
Step 2: Plan and Gather Information
The next step requires you to gather required info after you grasp project goals to structure your website. This includes:
- Develop a content strategy to determine which page elements consisting of text images and videos need to appear on each web page.
- A sitemap displays the website layout by showing every page with their relationship to each other.
- You should use wireframes to design basic schematic drawings of page layouts before starting.
Step 3: Select Appropriate Web Design Tools.
Begin the web design work only after you have all essential tools ready to use. Popular web design tools include: web design process
Figma: Figma functions as a user interface-building design tool that supports simultaneous work between teams.
AdobeXD: The vector-based designing and prototyping tool Adobe XD works as a professional platform for task completion.
Sketch: Vector-based design tool for macOS.
Photoshop: functions as an image editing and web graphic creation software.
Illustrator: Great for vector-based illustrations and graphics.
Select a tool which meets your work process requirements and design abilities.
Step 4: Designing UX/UI Starts.
Visual elements for your website design need to be developed at this point in time. The process for starting UI design includes the following steps: web design process
- The style guide function will establish standardized color choices together with typography elements and design elements that create consistent visual elements for your website design.
- Your website should begin with designing the homepage because this page defines the overall look of the rest of the site. The user interface demands careful attention toward layout while navigation systems along visual organization principles.
- Develop separate web pages by following the specified style guide while maintaining specific functions for every page.
Step 5: Develop Website Structure
Design completion marks the beginning of your website structure development process. This step includes:
- Set Up Navigation by Developing a User-Friendly Menu Design System Which Enables Smooth Site Navigation.
- The design needs to demonstrate responsive features which enable it to adjust flawlessly across varying screen dimensions and device platforms.
- The site needs accessibility features for making the platform available to all visitors through keyboard navigation and alternative text for images.
Web Design Process in easy steps
Step 6: Create and optimize content
A website needs excellent content to establish its foundation for success. Here are the steps to create excellent content while optimizing it:
- Use persuasive text that explains concepts clearly with information which delivers your messages powerfully.
- Your content requires images with high resolution which you should choose that complement its information. You should optimize your website content to enhance performance on the web.
- The user experience becomes stronger with multimedia additions which may include videos, infographics and interactive components.
Step 7: Develop Website
The development phase launches your design into its final form through website coding. The development process begins this way. web design process
- The selection of a development framework involves picking suitable technology components for the project that includes HTML CSS and JavaScript alongside backend frameworks Ruby on Rails or Node.js.
- Writings should be neat along with maintaining organizational order while supporting standard internet practices and testing stages across multiple browsers.
- The development process requires ongoing testing of website functionality with regular check-ups on performance levels and responsiveness.

Step 8: Testing and Debugging
Total website functionality depends on thorough testing processes for complete operational correctness. The execution of web design process testing demands three key points to be considered: web design process
- Testing the site needs to be performed with different web browsers including Chrome alongside Firefox from Mozila and Safari and Edge to guarantee constant user experiences.
- The website display and its functional components need verification for correct operation across multiple mobile platforms.
- The complete testing of system elements together with forms and navigation enables verification and resolution of existing system problems.
Step 9: Optimize for SEO
Search engine optimization (SEO) serves as an essential factor that determines your website’s SEO results rankings. The following SEO best practices state how a web design process should be implemented.
- The first step is to do keyword research for selecting relevant phrases and keywords that match your content.
- On-page optimization: Optimize meta tags, titles, and image alt attributes.
- Website speed gains momentum through the optimization of images while reducing code base through proper caching systems.
Step 10: Review and refine
The final step requires a complete website review followed by any required adjustments before launch. This includes: web design process
- A final proofreading phase should be used to identify and fix spelling and grammatical mistakes.
- Organize usability checks with existing users who can assess interface problems.
- You should verify that both the design elements and all system features operate correctly.
Step 11: Launch the website
The website should be launched after you confirm its readiness to serve the public. In this order:
- Select a reliable hosting server provider which suits your website requirements: Choose a valuable and dependable hosting service that fulfills your website needs.
- Adjust your domain setting to connect your domain name with the hosting server.
- The transfer of your website files to the hosting server completes the Upload files step.
- Check everything once more after the system reboot.
Step 12: Post-launch checklist
Several important tasks must be finished once your website becomes accessible to the internet. web design process
- Multiple monitoring tools including Samrush and also Arefs and Search Console together with Google Analytics should track data about user actions and site functional performance.
- The protection of your website involves using backup procedures along with security measures to defend it from attacks.
- The site requires fresh content maintenance which involves performing updates with new material to maintain user engagement.
- The website needs promotional strategies which include useful social media advertising and links building techniques along with email campaigns and additional marketing approaches.
Step 13: Maintenance and Updates
Your website must stay active because it needs consistent maintenance along with continuous updates as an ongoing process. You should conduct routine checks to verify the content meets the following criteria: web design process
- Broken links or outdated content: Keep your website error-free and up to date.
- Security Patches must be applied quickly to prevent security vulnerabilities occurring.
- Make sure to constantly check and improve both website loading speed and response speed.
Step 14: Get feedback and iterate
The feedback you receive from users together with stakeholders provides absolute value that shapes your work direction. Customers should submit feedback which developers will employ to create added value in their platforms. Your improvement process should include usability testing combined with surveys that will assist you in creating future development plans.
Step 15: Stay informed and adapt
The Digital landscapes advance rapidly since new design trends with expanded technologies and shifting user expectations continually appear. The successful operation of your website depends on monitoring industry progression because this information drives relevant website adjustments to maintain competitive positions.
Conclusion:
A sequence of defined procedures constitutes the web design process which follows the easy steps from establishing goals to creating plans through development until testing and maintenance. The above guidelines will help you create sites that please the eye while being functional and effective for goal achievement. Web design functions as a user interface operation.