Website of web development requires smooth forms lite that are interactive since they serve to attract customers. The combination of an easy interface with multiple plugins creates WordPress into an excellent tool for form creation. This article demonstrates the process of implementing WordPress Forms Lite through its WordPress plugin to add forms to your site. See more blog.
How to Use WordPress Forms Lite on Website?
This article highlights WordPress Forms Lite as an all-in-one plugin which enables how to use wordpress forms lite on website solutions for WordPress-based applications. This document provides a systematic instruction guide for using wordpress forms lite on website. The specific version of WordPress along with the WordPress platform can result in minimal variations in the steps and functions.
Table of Contents
The Main Reason You Selected WordPress Forms Lite Appears to be What?
The plugin designers made it easy both for beginners and everyday users to work with. The application provides an interface for developing forms which eliminates the requirement to write code.
- Users can employ the drag-and-drop builder of WordPress Forms Lite to make flexible form layouts for creating quick fields that enable design modification of professional-looking forms.
- The plugin provides multiple accessible pre-built templates which save your time on form creation.
- The Forms Lite includes an extensive collection of advanced field types for user applications. The plugin provides diverse field options that include text fields and checkboxes together with dropdown menus and radio buttons as well as file uploads among other elements. Users are enabled to create forms which collect specific data by using the tool. Conditional terms enable the creation of rules that control which form fields become visible according to user responses. You can create dynamic and interactive forms with this feature because it detects user input.
The Following Instructions for WordPress Forms Lite Usage:
The adaptable and user-friendly plugin enables any user to easily build website forms through wordpress forms lite. No matter whether you need a basic contact form or an advanced poll the plugin provides both an uncomplicated solution and multiple customization options.
1/ Installation
Go to Plugins > Add New.
Open Your WordPress Dashboard Through Login to Your Website Access Point.
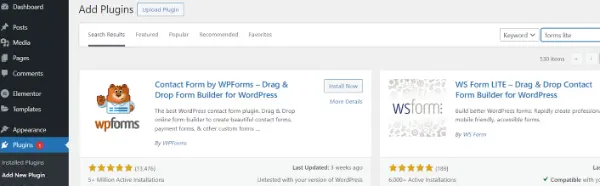
2/ Plugin Installation
The “WordPress Forms Lite” or related search term should be entered in the search field so you can find the right plugin.
First click Install Now after finding the plugin in the search results.
After installation, click Activate.

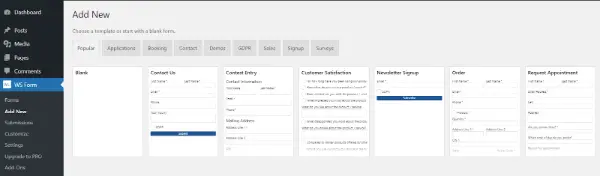
3/ Creating a New Form
Navigate to the Plugin:
You must see a new Plugin menu heading for WordPress Forms Lite from your dashboard. Click on it.
Create a New Form:
Start by selecting the option to create a new form using the provided link or button.
Begin your form creation by selecting a template from those available options or choose a blank page from the beginning.

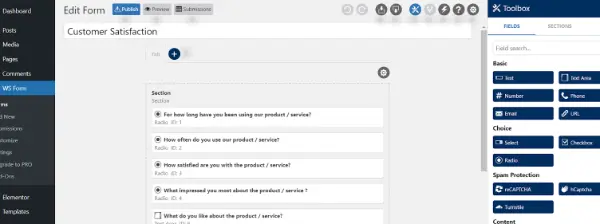
4/ Customization Form
Drag & drop builder and form elements from provided fields enable users to add questions and form elements to their design.
The form contains standard fields such as text entry boxes, email fields, dropdown menus, checkbox options and more.
Users should configure individual form elements through their specified settings and field requirements and placeholder text specifications.

5/ Customize Your Fields
You can incorporate form elements into your document through moving fields from the left-hand side area onto the right-hand side interface.
Carefully review any field to alter its title or added text while modifying all available features.
Rearrange the fields through a change in sequence for their preferred arrangement.
6/ Form Settings
The settings for confirmation messages along with email notifications and others can be adjusted inside the platform. Users who complete the form will experience the specified next steps during the submission process.

7/ Save the Form
When satisfied with the form appearance you can proceed to save it.
Following the creation of your form you need to embed it into your website by applying the shortcode.
8/ Get the Shortcode
Following successful saving the plugin generates a shortcode which users can retrieve. This shortcode system displays the small piece of code with a format that looks like [wsforms id=”123″].
9/ Add to a Page or a Post
Insert the form by clicking on either Page or Post depending on its placement.
The WordPress Editor requires the shortcode insertion at the location you want to show the form.
10/ Using Widgets
Users can place the form by navigating to Dashboard > Appearance > Widgets to find the sidebar or footer areas.
Widgets of ‘Text’ or ‘Custom HTML’ type must be added to either your sidebar or footer region.
Save the widget after pasting your shortcode inside it.
11/ Preview and Test
Examine the page or post through the preview function to see the form appearance.
Open the form to perform basic operational verification.
Additional Tips:
The web form must maintain an attractive presentation when displayed on smartphones and other mobile devices.
Your spam protection feature should include a CAPTCHA system for stopping automated spam attempts.
The storage and notification system for form entries should be regularly checked through the active plugin.
Updating Backup and Maintenance:
The appearance of specific features may change according to current and future updates of the plugin starting from April 2023. Reference the official support documentation of the plugin for obtaining precise details.
Update your plugin to the most recent version both for improved protection features and to obtain new functional capabilities. Routine form assessments of your site should verify form performance.
Daily website restoration represents a fundamental recommendation for WordPress users who need to implement forms using wordpress forms lite on their websites. The WordPress website operation becomes guaranteed through this procedure. Your essential data exists in backup files in case unpredictable situations occur. Built-in hosting provider backup features or backup plug-ins enable you to create data backups.
Perform regular database maintenance on old form submissions to achieve organized and optimized performance. The site performance can improve as a result. The end of this video marks the conclusion of our tutorial about creating blog pages.
Conclusion:
The usage guidelines for wordpress forms lite on website ensure effective user interaction management while preserving data integrity and ensuring proper WordPress Forms Lite form functionality. The presented guidelines now offer you enough knowledge to optimally use wordpress forms lite on website.