Users can now use Figma Component to transform their collaboration techniques and digital design methods. Work with components provides Figma users one of its key features as designers can reuse design elements to simplify their work. Designers need to eliminate project components in specific situations to simplify their workspace while enhancing performance as well as restructure their projects. This guide discusses different methods and optimal procedures for removing components in Figma while maintaining workflow efficiency in the design process. Click More blog from our website. How To Remove Component Figma
How To Remove Component Figma:
Table of Contents
a) Understanding Components in Figma:
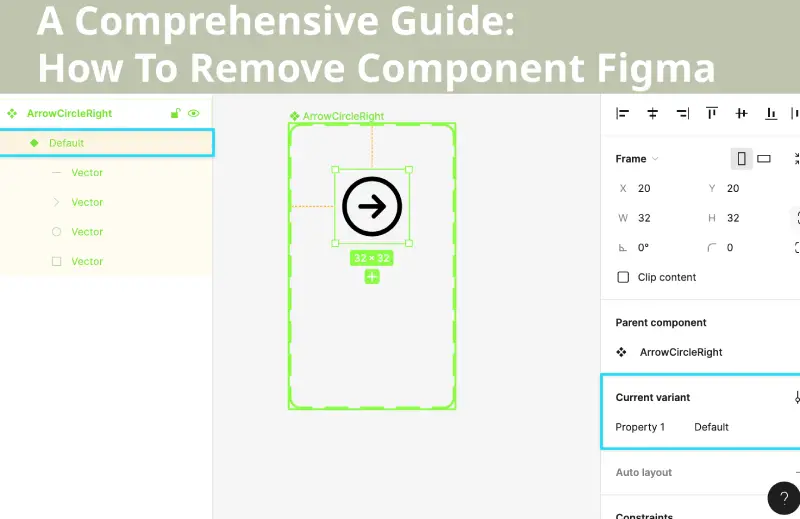
Every Figma practitioner should first understand components for effective removal operations. Each project features components which designers apply throughout their design multiple times. Through components Figma provides an efficient way for designers to build design consistency and enables effortless global updates of their projects while retaining design consistency across various screens and pages. Design elements in Figma start from the basic level which includes icons or buttons and extend to the advanced elements such as navigation bars and cards. How To Remove Component Figma
b) Why Remove Components?
The use of components provides essential advantages to projects but there exist rare situations that demand their removal for project success. Figma needs two different steps to remove components because users can choose either complete deletion or just detaching instances. How To Remove Component Figma
Here’s short information:
1. Remove a Component Instance
Process for deleting component instances starts with selecting the component then using either Delete key or Backspace key on Mac devices.
- Select the component instance.
- Press Delete (Backspace on Mac).
2. A User Can Detach Instances from Their Main Component.
To freely edit the component follow the below procedure:
- Choose the component instance first before proceeding.
- Right-click and choose Detach Instance.
3. Delete The Main Component
You must delete the component from your Figma document to remove it from Assets panel display.
- Use the Layers panel to identify the Main Component since it contains a purple icon.
- Select it and press Delete.
4. Delete from Assets Panel (Optional)
- You must delete the component from your Figma document to remove it from Assets panel display.
- Disabling library components in Assets → Team Library should be performed when they exist in your project.

c) Simplification:
The structure becomes more manageable through component removal since it reduces unnecessary parts. How To Remove Component Figma
d) Performance Optimization:
Performance becomes negatively affected when large projects include multiple components particularly when teams work together. Redesigning the system by deleting unutilized components leads to better operational performance and improved system speed.
e) Restructuring:
The design structure needs modifications because project requirements change throughout the design phase. Organizational restructuring efforts include removing components because they need modification to meet fresh project targets. How To Remove Component Figma
The methods for component deletion in Figma will be explained after understanding their vital role in design operations.
f) Deleting Individual Instances:
The simplest technique to extract a component involves erasing its specific instance in the interface. Press both the Delete key or right-click to access “Delete” from the context menu so you can remove the selected component instance from your design. The selected instance will get removed from view by this action without modifying the original component which stays in the Assets panel. How To Remove Component Figma
g) Detaching Instances:
The association between design elements of a component and its master component could be removed while keeping the design elements intact. You can achieve this outcome through the instance detaching procedure. You can detach instances by using Shift + Command + B (Shift + Ctrl + B Windows) or finding “Detach from Master Component” in the right-click menu while selecting the component instance. Running instances through the detachment process will change them into standard design elements that function as independent components from the original master part.
h) Deleting Master Components:
When you remove a project component which is no longer required through the Assets panel you can permanently delete its master component. The removal of master components results in the complete deletion of every instantiation from the ongoing project. Users can find master components in the Assets panel before right-clicking to select the “Delete” command from the menu. Following your confirmation Figma will erase every occurrence of the component from your project.
i) Using Plugins:
By virtue of extensibility Figma enables users to use plugins that help manage components. Users can find multiple plugins that help with deleting components in bulk, organizing components and optimizing their component libraries. Discover helpful component management plugins inside the Figma community and proceed with their installation to address your company’s needs.
j) Best Practices for Removing Components:
- The removal of components benefits your design workflow yet needs proper best practice adherence to avoid potential adverse effects.
- A backup process should precede component removal in your project since creating backups or duplicate files helps maintain original project states. Such preventive steps allow you to safely return to the project’s earlier version if required.
- A thorough review of components should occur before components get deleted to understand their design impact. Taking this step will help you prevent unnecessary storage of vital elements which might corrupt your design’s structure.
- Team members working together on design projects need to receive updates about changes made to the design. You should advise your team members about components that will be removed while explaining your reasoning for full transparency.
- Document changes that cover component removals need documentation to create a design record while facilitating group collaboration. The implementation of design documentation tools or project management platforms helps both track changes as well as effectively communicate necessary updates.
Conclusion:
The removal of components in Figma follows simple procedures which enhances design workflow functionality and improves project performance. Regarding component removal in Figma there are multiple methods alongside best practices along with effective communicative measures which enable designers to maintain workspace organization and preserve design authenticity. Designers who need to maintain efficiency and excellence in their work should master the skill of component removal within Figma for workspace organization and project performance enhancement and adaptation to changing requirements. How To Remove Component Figma