Digital design undergoes transformation through Free Alternatives to Figma which deliver its collaborative capabilities as well as intuitive operation and robust design tools. Some design professionals and teams find themselves unable to try Figma premium plans because of their subscription costs. Multiple design tools are now available as free options delivering comparable functionality and versatility across the field. This detailed guide explores over 10 best free programs that compete with Figma by offering their specific design features to meet global design requirements. See more blog
Top 20 Free Alternatives to Figma:
Table of Contents
1) Adobe XD
While maintaining essential designing and prototyping functions Adobe XD exists as a powerful digital design tool with its completelyFree Alternatives to Figma for users. Viewers will find the user-friendly interface and responsive design tools along with the Adobe Creative Cloud application integration system to be convincing over figma’s alternatives.
Key Features:
Design and Prototyping: Users can make responsive prototypes as well as high-fidelity designs for web and mobile applications through this software.
Vector-Based Design: The design system uses vector graphics technology to achieve accurate and flexible visual results.
Real-Time Collaboration: Teams can work together through real-time feedback sharing on their projects.
Integration with Adobe Creative Cloud: The system executes flawless integration with its companion Adobe applications including Photoshop and Illustrator and After Effects.

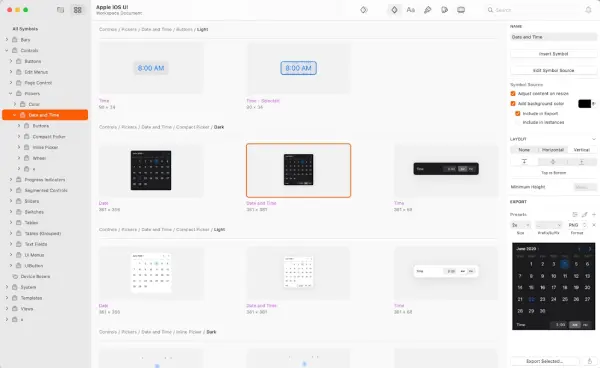
2) Sketch
Designers have consistently chosen Sketch as their design tool because of its robust vector editing functions and broad selection of plugins. Sketch provides unrestricted trial access to its entire feature set even though the software program itself requires paid subscription fees.
Key Features:
Vector-Based Design: Offers precise, scalable vector graphics for UI and web design.
Symbols: The tool utilizes reusable symbols for design elements which help maintain consistency throughout multiple design files while simplifying workflow tasks.
Artboards: A single file contains the capability to use multiple artboards that enable designers to work on different screen sizes simultaneously.
Prototyping: Users can perform fundamental interactive prototyping through the platform to model user journeys.
Collaboration: Abstract and InVision connect through this platform to enable team work and version management across different files.

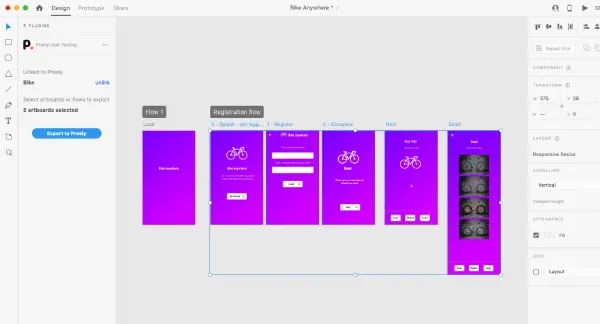
3) InVision Studio
InVision Studio provides a free design solution that includes three main features for project development and team cooperation and user interface construction. The Free Alternatives to Figma delivers features comparable to figma through its responsive design system to production-quality components within the InVision platform.
Key Features:
Prototyping: High-fidelity prototypes come to life with interactive elements through clickable functionality that showcases user navigation.
Collaboration: Users achieve team collaboration through features which enable real-time feedback sharing with comments and version tracking abilities.
Design Handoff: Through Inspect developers can receive design specs delivered directly from design teams with simple access to all essential design property information.
User Testing: Users can conduct tests with feedback inserts directly into prototyping systems.
4) Adobe Express
Adobe Express serves users free of charge by giving them tools to make graphics as well as web pages and videos. Spark functions as a user-friendly design tool which delivers extensive design templates alongside assets yet provides less complex features compared to Figma.
Key Features:
Easy-to-Use Interface: The tool presents an intuitive system based on drag-and-drop functionality that enables designers at any level to create designs.
Templates: Offers a wide range of customizable templates for social media posts, flyers, banners, and more.
Branding Tools: Your business can establish unified branding when you create your own unique logos along with coordinated color palettes and font selections.
Cloud Integration: Each Creative Cloud device provides synchronized project access wherever you work.
5) Canva
The accessible design application Canva presents a free version which lets users design graphics and make presentations along with social media postings. The drag-and-drop interface and wide template selection together with group collaboration tools make Canva a superb replacement for Figma during free design work.
Key Features:
User-Friendly Interface: Intuitive drag-and-drop design tools suitable for both beginners and professionals.
Templates: Offers thousands of customizable templates for social media, presentations, posters, and more.
Collaboration: Real-time collaboration with team members for easy sharing and feedback.
Design Elements: Users obtain access to thousands of design assets including pictures, illustrations, icons, fonts along with stock video footage.
Brand Kit: All visual content needs to display cohesive branding through distinctive logos and color schemes with standardized fonts.
6) Vectr
The free graphic vector editor Vectr enables users to build illustrations and icons and design user interfaces without charging fees. The user-friendly interface and live collaboration features and device neutrality in Vectr provide a worthwhile alternative to designers who need free Figma options.
Key Features:
Vector-Based Design: Design scalable vector images which retain their quality when customers stretch or reduce them to any sizes.
User-Friendly Interface: Simple and intuitive design tools suitable for both beginners and experienced designers.
Real-Time Collaboration: The platform enables your entire design team to collaborate simultaneously on one project.
Cross-Platform: Accessible on both web and desktop platforms for seamless design creation across devices.
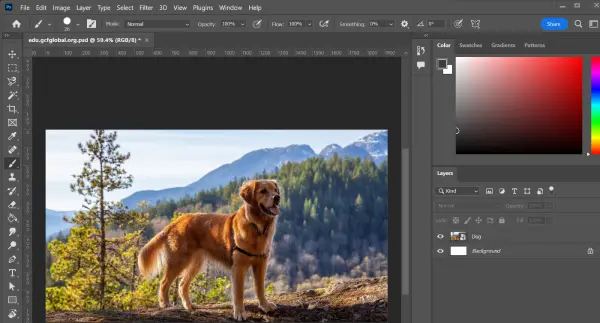
7) Photoshop
Photoshop functions as a freely available software tool with drawing capabilities alongside image adjusting alongside user interface development functions. Photoshop appeals to designers who need an Free Alternatives to Figma because of its comprehensive features and user-friendly design alongside operating system independence.
Key Features:
Advanced Photo Editing: Through its wide range of sophisticated retouching and color adjustment and image transformation capabilities this tool provides designers exceptional control.
Layer Support: The software enables extensive compositional work by allowing users to operate through multiple layers and to employ non-damaging editing behaviors.
Selection Tools: The software features exact selection tools such Magic Wand and Lasso and the Quick Selection tool for image part isolation.
Brushes and Textures: The application includes an extensive selection of brushes alongside textures and effect tools for thorough artistic and photographic editing tasks.

8) Pencil Project
Designers use Pencil Project as a free tool to build mockups together with wireframes. For users who need simple sketching capabilities Pencil Project functions as an easy-to-use free solution that offers design speed without advanced Figma functionality.
Key Features:
Open-Source: Interactive wireframe and prototyping software available without charging any fees.
Pre-built UI Elements: Users gain access to multiple pre-built design templates and UI components to accelerate their design work.
User-Friendly Interface: Simple drag-and-drop interface for easy creation of designs, even for beginners.
Cross-Platform: All users can access this tool through Windows, macOS and Linux distributions.
9) MockFlow
The design application MockFlow enables users to develop wireframes as well as mockups and prototypes without charging any fees for its tools. The collaborative features together with user-friendly interface and extensive templates and component library in MockFlow offer designers a free substitute for Figma.
Key Features:
Wireframing Tools: This platform delivers numerous programs that allow users to build wireframes along with mockups and prototypes specifically for web applications and mobile apps.
Cloud-Based: Projects reside in full cloud storage thereby providing users complete project accessibility across devices along with automatic real-time collaboration capabilities.
UI Components Library: The platform includes a complete collection of pre-built user interface components and templates which enables rapid design development.
10) Photopea
Photopea for creating low-fidelity photo and prototypes through its online base feature set. As a free solution for designers who want to switch away from Figma Photopea provides its users with an intuitive drag-and-drop interface and an advanced collection of UI components supported by collaborative capabilities.
Key Features:
Free Online Editor: Users can edit pictures online on this free tool without installation requirements because it runs through any web browser and operates on all devices connected to the Internet.
PSD File Support: Supports Adobe Photoshop (PSD) files and other popular formats like PNG, JPG, GIF, and SVG.
Advanced Editing Tools: The software suite provides users with photographic retouching capabilities, color improvement features alongside stack control and visual adjustment capabilities.
Layer Support: Multiple layers function simultaneously in this editor to allow non-destructive picture adjustments while enabling complex image organization styles.

11) Wireframe.cc
Wireframe.cc provides designers with a no-cost online wireframing solution enabling effortless development of basic mockup designs into prototypes. Wireframe.cc delivers a valuable service to designers who need a free alternative to Figma while presenting its minimal design alongside usability-centric features.
Key Features:
Simple Interface: Users can quickly build wireframes using this tool’s simple drag-and-drop framework interface program.
Drag-and-Drop: Users can make wireframes effortlessly through drag-and-drop functionality which eliminates the need for advanced design tools.
Real-Time Collaboration: The system enables simultaneous work by multiple contributors on the same wireframe project.
Predefined UI Elements: The tool supplies standard pre-made interface components to accelerate wireframe development processes.
12) Wireflow
Wireflow designates a no-cost substitute for figma which shows the user path and meditates on interaction pathways across digital products. The design process uses wireflows to show interface journeys and records all user steps along with their settlement points and interface interactions. Through wireflows both developers and designers gain a complete understanding of the user journey that enables them to detect design problems and improvement opportunities.
Key Features:
Flow-Based Design: Designer creates dynamic user flows alongside wireframes which help represent app and website navigation paths.
Drag-and-Drop Interface: An easy to use drag-and-drop system enables quick manufacturing of wireframes and flows.
Interactive Prototypes: Users can generate interactive prototypes with clickable elements which show userpaths across systems.
Predefined UI Elements: The tool packs essential UI component libraries along with icons that accelerate design workflow.
13) Adobe Illustrator
Adobe Illustrator provides professional users with a free alternatives to figma which functions as a market-leading vector graphics editing tool from Adobe Inc. This tool serves as a primary design platform for graphic designers as well as illustrators and artists who produce a wide range of digital artwork including logos, icons, typography, illustrations and complex visual designs destined for print, web, multimedia applications.
Key Features:
Vector-Based Design: You can generate graphics which scale infinitely while remaining high-quality for your logos and icons alongside illustrations.
Precision Tools: Users can design complex artwork precisely through its extensive control tools for advanced drawing along with editing capabilities.
Artboards: A single document enables the usage of multiple artboards to create distinct design versions together with different sized elements.
Typography: Users gain full typographic control with built-in text tools for modifying type styles and selecting fonts alongside basic formatting features.

14) Protopie
Utilizing ProtoPie designers and developers can produce realistic touch-enabled designs for mobile applications in addition to web applications and digital interfaces. Through this tool designers and developers can produce realistic interactive experiences without programming. Here are some key features and functionalities of ProtoPie:
Key Features:
Advanced Prototyping: You can design intricate interactive prototypes that incorporate animations and gestures and conditions through protepie’s simple interface which needs no code.
No-Code Interface: Through its drag-and-drop interface designers can generate sophisticated interactive elements and animations visually.
Cross-Device Prototyping: Users can develop prototypes that work across web applications and mobile platforms alongside tablet interfaces using responsive design capabilities.
Real-Time Collaboration: Team members can instantly interface about prototypes and provide interactive feedback through real-time option.
Conclusion
Free design tools available in the market offer unique features to accommodate different design needs across worldwide design communities. Any free design tool exists across the spectrum from wireframe development through prototyping all the way to 3D modeling which will help you materialize your ideas. Each free solution offers unique strengths which allow designers at every level to develop original work without spending money. Look through available free design alternatives to discover your next perfect design tool.