Conversion steps lead WordPress users from How to Convert from Container to Column WordPress through the WordPress system to enhance website functionality and design quality.
A traditional container-based layout takes precedence over the modern column-based approach that transform How to Convert from Container to Column WordPress. The following guide specifics the complete method for conducting this transformation. See more blog.
Table of Contents
How to Convert from Container to Column WordPress
You must learn to How to Convert from Container to Column WordPress before proceeding with the conversion process of your WordPress website. Here are some key benefits:
The organized structure of column layouts enhances website visual attractiveness in a significant way. A column design system allows you to build lively page grids with dynamic structures which deviate from basic container layouts.
The use of columns improves the structure of content because they simplify content organization. The layout enables structured content organization for easier information presentation especially when handling various topics and content types.
Column-based content organization enhances readability because it presents users with smaller specific content segments that maintain their attention on each individual section.
Constant adaptation of column structures works better across different screen dimensions. Modern web users require this capability because mobile devices have become the primary interface for web content.
The following steps will demonstrate changing a container into a column-based layout in WordPress after we review their benefits.
Steps to Convert to Column Layouts into WordPress
Step 1: Back up my WordPress Website
Back-ups of your WordPress website should be created before redesigning since backing up content and themes and plugins is essential. You can achieve this with Updraft Plus extension plugins or the export feature built into WordPress. The backup function enables you to restore your system when conversion issues occur. How to Convert from Container to Column WordPress
Step 2: Choose The Process of Column Layout
WordPress offers multiple approaches and utilities for users to build column designs. The article examines two widespread approaches to column creation: page builder plugin utilization and Gutenberg block editor control. How to Convert from Container to Column WordPress
Option 1: Page Builder Plugin
WordPress users select page builder plugins because these tools provide both sophisticated customization features alongside a simple interface for users. Page builder plugins such as Elementor and Divi Builder and Beaver Builder are among the preferred choices for users. How to Convert from Container to Column WordPress

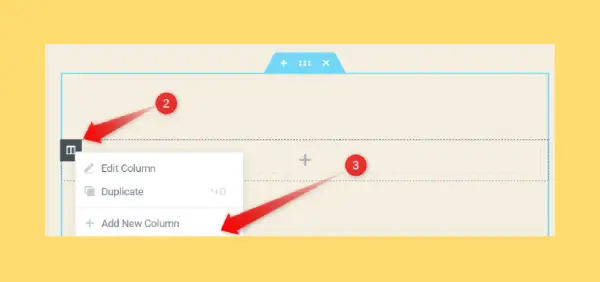
1. Elementor: Page builder Elementor is a widely preferred option for webpage design through its drag-and-drop system which offers sophisticated layout generation capabilities.

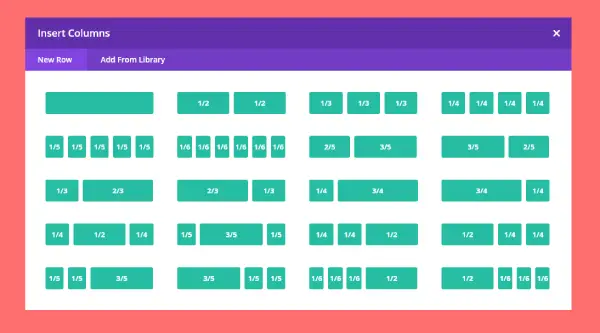
2. Divi Builder: The Divi Builder plugin delivers powerful functionality which includes diverse design options with templates available.
3. Beaver Builder: Beaver Builder functions as a simple page builder platform which enables users to construct responsive website designs with its elegant display interface.
To implement this method you should acquire your selected page Builder plugin for WordPress either from the WordPress repository or a premium source. The page builder allows you to work on both new and existing pages after installation so you can develop your column-based structures through its design capabilities.
Option 2: Gutenberg Block Editor
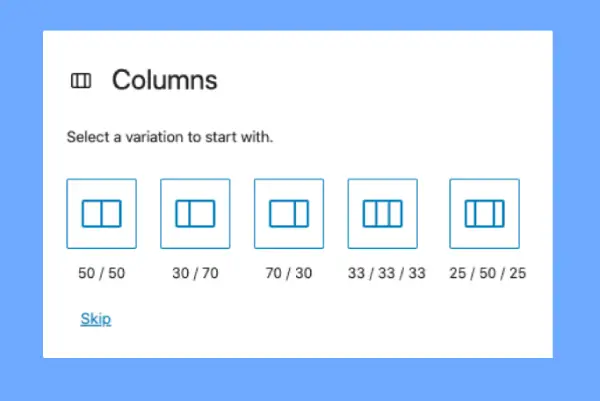
WordPress core features are accessible through Gutenberg block editor which enables you to build column structures on your site. Gutenberg added a new Columns block which streamlines the division work for arranging content across columns. Here’s how: How to Convert from Container to Column WordPress

Create a New Page or Edit an Existing One: Begin by accessing the Pages sections of your WordPress dashboard then either establish a new page or modify an existing page through this interface.
Include the Columns Block: Click on the “+” icon to generate the block within the Columns Block section. The Columns block can be found through a block search or by browsing through available blocks.
Choose A few Columns: Select the Number of Columns for Creating your Layout Structure. Users have multiple options to arrange their columns consisting of two, three or four separate sections.
Edit Content: To add content select any part inside the column. The editor allows you to add text with videos and images together with all other needed content.
Customize Column Settings: Through block settings in the left-hand sidebar users can adjust the width alongside alignment preferences for each single column. The design process allows you to customize background colors together with padding and margins according to your layout requirements.
Preview and Publish: Click Preview to view your page content with the newly applied columns before moving to Publish. Select “Publish” to deploy your design once you achieve your desired configuration.
Step 3: Ensure Responsive Design
You need to verify that your newly structured columns adapt to diverse gadget sizes and display dimensions in an optimal way. Current WordPress themes together with page builders offer automatic mobile device layout optimization. A complete device-based analysis remains important to validate that users experience no interruptions as they navigate your site. How to Convert from Container to Column WordPress
Step 4: Test and Iterate
Testing should take place on multiple browsers and devices following the column WordPress implementation of converting from container to column layout. Users should provide feedback which leads to necessary changes for the design.
The following table represents a unique approach to convert WordPress Container layouts into Column layouts for any page builder including Elementor and Gutenberg and popular themes:
Table of Converting Container to Column in WordPress
| Step | Action | Details |
|---|---|---|
| 1. Identify the Container Layout | Examine if the container exists as one independent block or uses flex-based framework. | You can examine page structure by either viewing WordPress editor content or by using DevTools for inspections. |
| 2. A new section requires addition of columns. | A manual insertion of sections along with column definition takes place at this point. | You should implement the Columns Block functionality from Gutenberg or activate the Inner Section feature in Elementor. |
| 3. Move Content to Columns | Drag or copy elements from the container to the new columns. | Each piece of content must fit correctly into the arrangements of new columns. |
| 4. Adjust Column Widths | Parametric adjustments should be made to column dimensions for content compatibility. | Apply WordPress settings together with custom CSS parameters such as width: 50% to adjust column dimensions. |
| 5. Configure Spacing & Padding | Adjust padding, margin, and alignment. | Design consistency requires matching the new spaces with the original container dimensions. |
| 6. Check Mobile Responsiveness | Verify how the column layout behaves when the screen size becomes smaller. | You can check website responsiveness by using WordPress’s preview features along with the Chrome DevTools application. |
| 7. Apply the necessary CSS styling (if required at this time) | The application of customized CSS allows better design regardless of content requirements. | Example: display: flex; justify-content: space-between;. |
| 8. Save & Preview | Review the page after saving the modifications. | Check for any layout disturbances while making sure the conversion appears neat. |
| 9. Publish the Changes | Once you are satisfied proceed to execute the updates on the active webpage. | Perform another test to validate complete functionality. |
Please specify whether you want this service for Elementor page builder or Gutenberg or WPBakery system. 🚀
In Conclusion:
The ability to convert from container to column allows WordPress to respond better to various screen sizes through different devices. Your website achieves better look and feel along with improved functionality when you implement column-based layout through WordPress. Users who select either page builder plugins or Gutenberg block editor will find the editing process easy to understand. Your website backup procedures should be established before you begin alterations and you must confirm that the new layout displays correctly across all devices. By following these.