Nowadays, the internet helps many people discover how to make money in one hour. Earning a little money on the side or deciding to work online instead of your regular job is simple because there are so many online earning opportunities. Some techniques are difficult...
Custom Web Design Services Build Your Dream Website
Are you searching for high-quality Custom Web Design Services like WordPress, Divi, Elementor, Webflow, Framer, Wix, Instapage, Unbounce & Ghost Themes etc? You are in the right place! Browse and buy our products. We also convert PSD, XD, Figma to HTML Tailwind CSS Bootstrap.
WordPress is a popular content management system (CMS) used to create and manage websites.

We will give you access to import the elementor template kit for every niche and premium landing page.



Divi Builder is a superb new WordPress website-building platform that replaces a visual editor.

Our Services
We deliver full website design services to people and business which provides support during every phase from design to final visualization. Our mission is to generate results superior to customer requirements starting from new website initiations. Our goal’s to achieve modern responsive user-friendly websites that remain fully optimized. Create a ticket to find the best possible solution.
HTML & WordPress Services
CMS Builder Customization
Framer & Webfow Templates
Ghost & Jekyll Development
Our Products
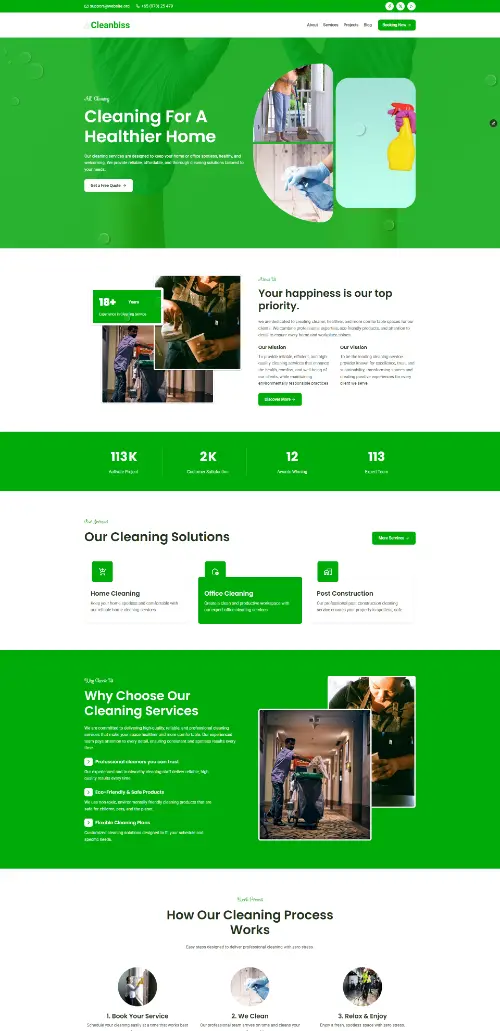
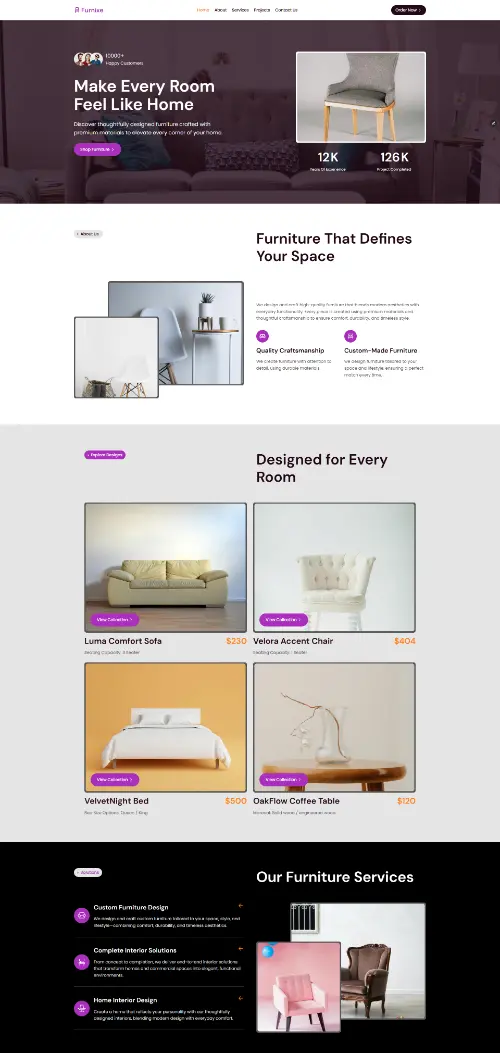
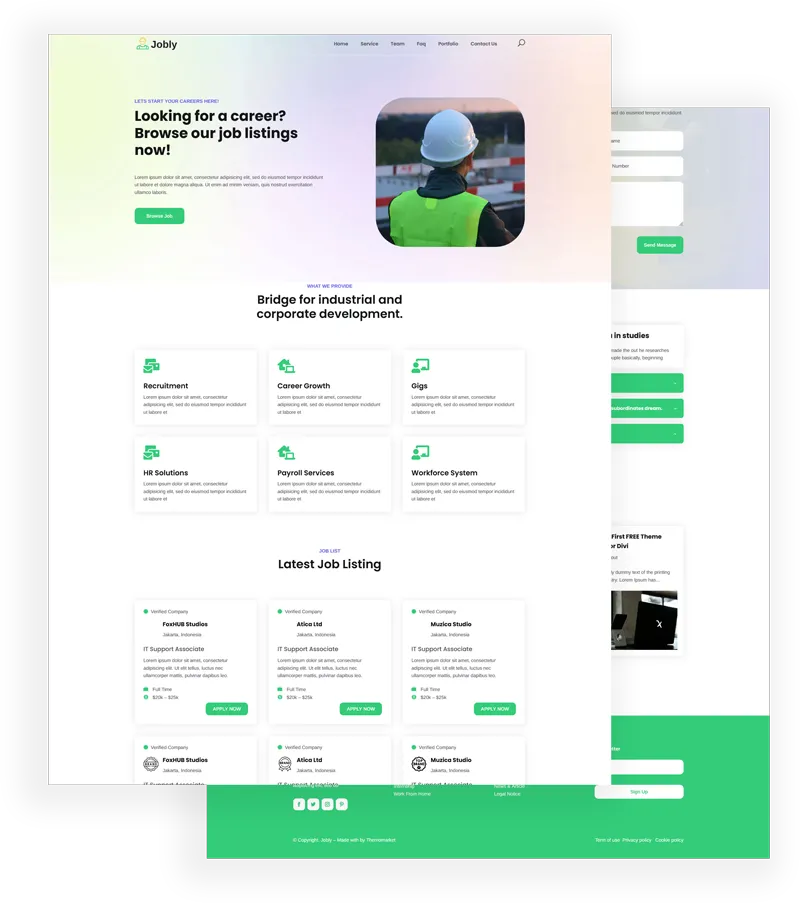
Horrah! Buy Our Premium Product, Get Our Ready Made Products.

Client Success Stories
Ops! See Our Marketpace Proof of Digital Excellence
Why Choose Us
Hello! Need Premium Framer, Webflow, Divi, Elementor, WordPress, Ghost Themes Developement and Convert to HTML
Refund Policy
The payment of 50% will only occur after we finalize all work tasks. Our company offers completely working on satisfaction or our refund to our customers.
Trusted Agency
Mobile Friendly
All devices must responsively exhibit pixie-perfect screen in all size and performance and usability for smartphones and tablets and desktops on your website.
Well Communication
Online Support
All customer concerns are naturally addressed by us while also providing necessary solutions. Our work will deliver completely satisfaction to you.
Setup & Customize
Design Ready
With Design Ready users receive quick deliveries which include interfaces and superior functionalities. With allowing you to start just a single click not hard.
Low Budget
The cost-effective solution named Low-Budget delivers professional online platforms to individuals and businesses who need to buy the most popular products.
Video Tutorial
Interactive user-friendly Individual business websites along with video tutorials offer step-by-step instructions to solve easily with any issue and problem for you.
Latest Blog
Stop! Keep Eyes Too Our Latest News
What Does Err_Cache_Miss Mean? How to Resolve
Do you know about Err_Cache_Miss? During internet browsing you might face different errors that interrupt your webpage access. Google Chrome users frequently encounter Err_Cache_Miss as one of its frequent errors. The error displays the message “Confirm Form...
How to Download YouTube Logo PNG Transparent in High Resolution
The YouTube Logo PNG Transparent Icon is among the most distinct symbols globally, signifying a platform that has turned into a key element for video materials and online advertising. Whether you are a creative designer, a dedicated marketer, or someone aiming to...