CSS Problem Solving functions as a fundamental web development approach for managing web page appearance together with layout. Users experience frustration with CSS because it presents numerous difficulties that developers commonly face when working with the tool. This extensive guide presents solutions for frequent CSS problems that will help readers solve them. We provide aid toward CSS problem resolution with better solutions available at our location.
You must have heard of CSS approaches to solving issues:
The chapter provides knowledge about multiple approaches to CSS problem resolution. Contact us if you believe your website contains such an issue. Our team exists to resolve all CSS issues that customers ask us to solve. See more blog.
Table of Contents

1. Selector specificity
Problem: Your elements show no changes in appearance even though you applied styles to them because other styles override them.
Solution: You should master selector specificity principles to build better solutions. The CSS problem solving system establishes a specificity scale through which selectors acquire numerical ratings to establish style method priority in conflicts among multiple selectors regarding the same element. The specific selector, the higher its specificity value. To resolve specificity conflicts:
Better specificity problems can be avoided by using div p instead of p as your selector.
The ! important directive should be used sparingly because it creates maintenance challenges although it fixes specificity problems.
Austin Bryce suggests treating inline styles as the final option since these rules override other methods in terms of specificity values.
2. Overlapping styles
Problem: Elements experience style conflicts leading to result changes or unexpected style behavior.
Solution: When two or more CSS rules apply to identical elements the correct style assignment depends on cascading (CSS rule precedence). To resolve overlapping styles issues:
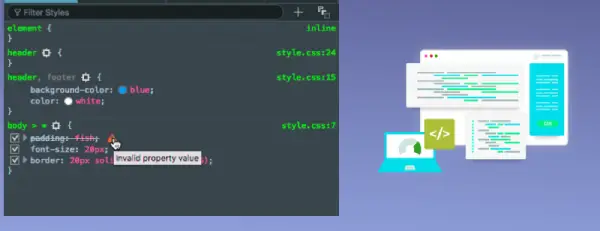
View element styles by using the browser development tools to identify which styles have been applied and their source.
First check for conflicting stylesheets because inline styles should not override the styles you need.
The priority of CSS styles depends on cascading and specificity rules; you must understand this order to choose correct styling decisions.
3. Box model problem
Problem: The box CSS model produces unpredictable spacings and dimensions that affect elements. CSS Problem Solving
Solution: The dimensions of items derive from the specifications defined in the box CSS model. The following steps help users reduce box model problems:
Understanding the box model involves mastering content along with padding and borders and margins.
The box-sizing border-box property enables users to control element size because it includes both padding and margins within element dimensions.
A warning about edge folding exists because this phenomenon affects block-level elements that touch at their edges. Set overlap:hide; or apply padding to avert this problem.
4. Floating elements
Problem: The improper use of floating elements leads to multiple layout issues including B. The element fails to take its designated space and content exceeds its boundaries.
Solution: Standard practice for layouts uses floats yet they generate multiple issues. A solution exists to address floating elements which cause various problems.
Apply contemporary layout approaches through Flexbox or CSS Gridsystems to achieve better control of your layout.
The removal of correctly applied floats helps prevent layout problems in the design. Two methods exist to solve this problem through Clear property and Clearfix technique.
5. Center the component
Problem: The process of placing elements in proper horizontal and vertical positions becomes difficult to achieve. CSS Problem Solving
Solution: Element centering follows different requirements according to the selected layout method. The following section contains different possibilities for solving specific conditions:
You can center the elements of block-level containers automatically when their width is established through margins: 0.
Center vertically:
Components can be vertically and horizontally centered when flexbox display flex together with align items center and content middle are applied to the container.
The implementation of CSS Grid allows you to establish grids which serve asACEMENT points for central positioning.
Set position absolute on the element followed by top 50% and left 50% and transform -50% -50%.
6. Browser compatibility
Problem: Differing display of CSS styles appears between browser programs. CSS Problem Solving
Solution: The process of solving cross-browser compatibility challenges requires certain methods that include the following:
You should begin each CSS property with dedicated prefixes like -webkit- -moz- -ms- and -o- to reach compatibility with older browser versions.
Executed tests need to occur inside different browser platforms along with their versions to guarantee correct rendering behavior. Identify and resolve problems.
The modern solution to create customized style rules consists of employing Modernizr as a feature detection library to handle browser capabilities.
7. Z index
Problem: Stacked elements do not display properly because of either incorrect z-index values or their complete absence.
Solution: The piling order of elements can be controlled through any implementation of z-index properties.
Elements with above or higher z-index levels appear ahead of elements with lower z-index values inside the same stacking context area.
The extensive application of z-index should be limited because excessive usage creates confusion which makes the stacking order unpredictable.
8. Responsive design
Problem: Your website does not adjust properly to fit different display sizes and devices. CSS Problem Solving
Solution: The process to build responsive/mobile friendly design involves two main actions.
You should use CSS media query which identifies breakpoints through @media queries to modify styles according to screen width.
Your design scaling should use percentage together with em, rem and vw (viewport width) units for maximum appropriateness.
Regular testing of your platform should include multiple device screens and resolutions and device types to verify proper appearance and functionality.
9. Performance
Problem: The size of CSS files can negatively affect web page loading speed.
Solution: Optimize CSS performance:
Reduce file size through tools which minimize CSS whitespace while compressing CSS files.
Using complex selectors must be restricted because simplified selectors improve rendering performance.
You should employ CSS frameworks strategically by selecting specific Bootstrap components to cut down on file size.
10. Specificity and inheritance
Problem: The expected inheritance of styles can fail to happen and inherited styles might create conflicts with other conflicting rules. CSS Problem Solving
Solution: A proper management of specificity issues and inheritance inheritance problems requires the following steps:
The inheritance nature of CSS enables you to apply styles to parent elements which subsequently distributes them to child elements.
Specificity should be optimized by choosing broad selection criteria since this helps prevent undesired inheritance effects.
Apply !important as a final measure because its improper use makes your style maintenance process more complex.
11. Debugging Tools
Problem: The identification and resolution of CSS problems prove to be difficult tasks for developers. CSS Problem Solving
Solution: Browser developer tools enable developers to debug by providing necessary inspection features.
Check the element through right-click inspection elements to view its applied styles and box model.
Test changes directly inside your browser developer tools which shows effects before implementations are added to the CSS files.
Users can fix CSS issues through consecutive steps that involve first disabling styles temporarily or using element hiding to identify the problematic part.
12. Avoid global styles
Problem: The use of global styles introduces risks for unpredictable consequences and style-based disagreements between developers. CSS Problem Solving
Solution: Follow style management best practices:
All CSS methods should be employed for style encapsulation by using Block Element Modifier or CSS Modules which create distinct boundaries for components or modules.
All global styles should be minimally used and found exclusively in their own separate code sections or files.
A well-arranged structure should exist for stylesheets and clear documentation needs to manifest in CSS rules and components to sustain code integrity.
13. CSS preprocessing
Problem: Large CSS files present a challenge due to their complexity which creates errors within the management process. CSS Problem Solving
Solution: The implementation of Sass or LESS functions as CSS Superpowers enables you to enhance your CSS workflow.
Variables should be established for typical values such as colors and fonts in addition to other recurring elements to maintain uniformity.
Nesting strategy helps to enhance the readability of CSS rules and removes duplicate code entries.
Mixins allow developers to establish usable blocks of code that enable them to apply standard styles across their entire project.
The import feature allows CSS code organization into smaller modules which developers can include at needed points.
14. Cross-browser testing
Problem: Different browsers produce inconsistent views of your website because it operates differently between browsers. CSS Problem Solving
Solution: A defined method for cross-browser testing should be established through the following process:
An online testing tool like BrowserStack or Sauce Labs enables website checking on multiple browsers and platform devices.
Professional testing requires a virtual machine which contains various browser versions to perform local checks.
Employ Selenium together with CrossBrowserTesting as tools for automated testing frameworks to facilitate cross-browser testing operations.
15. CSS frameworks and libraries
Problem: The process of creating CSS codes from new ground requires significant time expenditures. CSS Problem Solving
Solution: The solution involves employing CSS frameworks together with libraries to ease development work.
Bootstrap presents itself as a widely used CSS framework that provides developers with pre-built components combined with a responsive grid system.
The mobile-first design-oriented Foundation framework operates as a CSS framework alongside bootstrap and tailwind CSS framework.
Tailwind CSS represents a new set of rule-based CSS framework enabling developers to generate customized templates through HTML code.
16. Version control
Problem: The lack of version control makes it complicated to monitor changes along with group collaboration work on CSS files.
Solution: To handle CSS code base management you must adopt a version control mechanism such as Git:
When using Git you should establish separate branches for new features alongside bug fix implementations since they enable simultaneous work without merging issues.
A code review process includes updating pull git requests along with merging git requests to verify and approve modifications before integrating into the main code repository.
The tools for collaborative code management include GitHub and GitLab and Bitbucket as platforms that offer centralized code hosting functionalities.
17. CSS performance optimization
Problem: Your website will experience performance issues because of the slow CSS loading.
Solution: The solution to enhance CSS performance leads to faster page rendering.
The essential CSS styles needed for page display must get integrated into the HTML document because this technique removes blocked rendering resources.
The lazy loader technique should be integrated into your framework to execute non-essential CSS files from a separate stream.
The process of file size reduction through CSS file compression helps minimize file download duration.
18. Accessibility
Problem: Users with disabilities cannot access your site when CSS remains inaccessible to them. CSS Problem Solving
Solution: The solution requires making your CSS and theme options both reachable and accessible through the following changes:
HTML elements should be properly structured through semantic methods to enhance screen reader compatibility.
Users who depend on screen readers will receive descriptive alt text through the alt text functionality for images and icons.
All interactive elements need visible focus styles to make navigation possible for both keyboard and screen reader users.
19. Documentation and Comments
Problem: Other developers along with yourself might face challenges when trying to understand CSS code because of improper documentation.
Solution: A clear documentation system should be implemented to handle your CSS code efficiently.
Choosing descriptive classes reflects the clear objectives of individual elements.
Include explanations through comments for every complex or not straightforward CSS rule with the description of its purpose.
Your project should have both a style guide that describes naming rules and coding standards with a mechanism to continuously monitor and sustain this document.
20. Facing the future
Problem: The evolution of web standards leads to the eventual outdatedness of CSS code. CSS Problem Solving
Solution: The correct strategy involves keeping up with CSS development through active monitoring of the field.
Reading documentation alongside articles that focus on both CSS features and best practices alongside browser support status.
Participate in web development events while meeting other developers by attending both conferences and workshops.
Regular study of CSS techniques along with their features represents an important aspect of development.
Finally:
CSS problem solving established itself as an excellent solution for web development though it brings specific limitations in its way. By comprehending these problems alongside the guidance in this document you will develop into an improved CSS problem solving developer who creates aesthetically pleasing and technically robust web experiences. According to CSS problem solving experts the difficulties and benefits of this process make overcoming CSS problem solving possible for those who master its fundamentals. The written content served as both a problem and solution regarding CSS development (CSS problem solving CSS problem solving). Gratefulness follows.